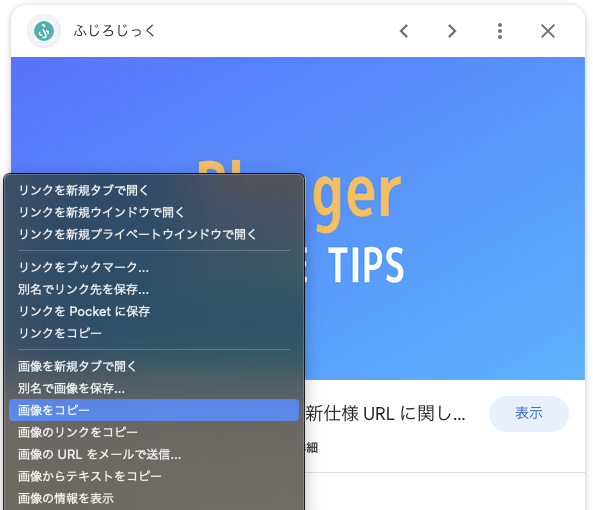
こんなふうにコピーして記事に貼ると、、、
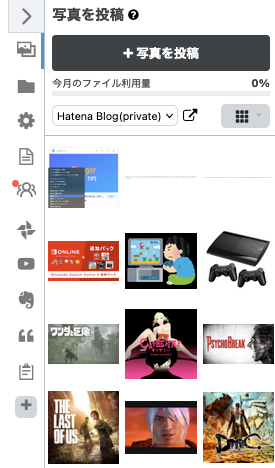
これはブログで画像を表示する際に、「"https://4.bp.blogspot.com/-1_JF_BbfgRQ/UVV9EX0qFaI/AAAAAAAAPGU/omFMcDq-Vew/s1600/mat_undou.png"」にアクセスして、画像の情報を取得している。 取得した画像をHatenaFotolifeに入れてから記事に貼ると、、

ネットで拾った画像をコピーして記事に貼ると参照元がコピー元になる
 以下のようなimgタグが生成される。
以下のようなimgタグが生成される。<p><img src="https://4.bp.blogspot.com/-1_JF_BbfgRQ/UVV9EX0qFaI/AAAAAAAAPGU/omFMcDq-Vew/s1600/mat_undou.png" jsaction="load:XAeZkd;" jsname="HiaYvf" class="n3VNCb pT0Scc KAlRDb" role="" aria-label="" alt="マット運動のイラスト「でんぐり返し」 | かわいいフリー素材集 ..." data-noaft="1" style="width: 569px; height: 383.39px; margin: 0px;" /></p>
なので、アクセス先のURLが無効になったらブログで画像を表示できなくなる。画像をHatenaFotolifeに入れれば画像の取得元のURLがどうなっても問題ない

以下のようなURLが生成される。これは自分のはてなアカウントに紐づくHatenaFotolifeから画像の情報を取得していることを意味する。
この状態であれば、自分で該当の画像をHatenaFotolifeから削除しない限り、ブログで表示することができる。<p><img src="https://cdn-ak.f.st-hatena.com/images/fotolife/s/20230323/20230323221614.png" loading="lazy" title="" class="hatena-fotolife" itemprop="image" width="748" height="504" /></p>